
UX a UI - na chłopski rozum o głównych różnicach
UI, czyli interfejs użytkownika (ang. User Interface), to część projektowania, która skupia się na elementach graficznych, takich jak przyciski, pola tekstowe, menu, ikony, zdjęcia, kolory. W dużym uproszczeniu UI to po prostu to co widzi użytkownik i co ma mu się podobać (choć nie wszystkie strony muszą podobać się wszystkim użytkownikom, czasami ma się podobać temu, kto je projektuje i to też jest okej 🙂 ). UX natomiast oznacza doświadczenia użytkownika (and. User Experience) i dotyczy to wszystkich aspektów, które wpływają na odczucia, emocje i satysfakcję użytkownika. UX ma na celu zapewnienie intuicyjnego, przyjemnego i efektywnego doświadczenia, które spełnia oczekiwania użytkownika. Projektowanie UX wymaga analiz, badań, testów i wybierania najlepszych opcji. UX ma sprawiać, by użytkownik świadomie i podświadomie był zadowolony z używania strony, a co za tym idzie, by nasze UI było nie tylko ładne ale i użyteczne!




UX co to? Nie wymyślam, to słowo kluczowe i tak brzmi pytanie. Co więc składa się na UX?
Różni ludzie różnie mogą zdefiniować elementy składowe UX-u. Ja wymienię kilka stałych elementów, które są właściwie sensem tej dziedziny:
1. Badania użytkowników
Analiza potrzeb, celów i zachowań użytkowników poprzez badania, ankiety, wywiady oraz obserwacje. Jeśli projketując nową stronę internetową mamy jakąś bazę danych na temat obecnych użytkowników – bardzo dobrze, możemy przygotować Persony UX, aby na żywym przykładzie podejmować decyzje projektowe. Jeśli nie – możemy na tym etapie przygotować opisy hipotetycznych użytkowników, tzw. Protopersony, by na ich podstawie założyć sobie kim będą nasi odbiorcy.
2. Podstawowe scenariusze użytkowania
Określenie głównych przypadków użycia produktu, identyfikacja typowych zadań, które użytkownicy będą wykonywać oraz zrozumienie ścieżek nawigacji. Po ludzku: gdzie, kiedy, w jakich warunkach i w jakim celu nasi odbiorcy będą używać naszej strony internetowej. Ten etap pomaga nam wejść w skórę przyszłego użytkownika strony i na podstawie jego potrzeb dostosowywać projekt do tego, by ułatwić mu osiągnięcie tego, czego szuka. Przykład? Zakładamy, że użytkownik naszej strony będzie szukał naszego produktu na telefonie, w krótkiej przerwie od pracy, będzie chciał sprawdzić oceny firmy i produktów i stosunkowo szybko podjąć decyzję i dokonać zakupu. Projektując poszczególne sekcje, trzeba mieć wtedy na uwadze taki scenariusz i dążyć do tego, by ułatwić to użytkownikowi i zachęcić go do finalizacji procesu.
3. Architektura informacji
Organizacja treści i funkcjonalności w sposób logiczny i zrozumiały. Tworzenie klarownej struktury nawigacyjnej, kategoryzacji informacji i etykiet, aby użytkownik mógł łatwo znaleźć to, czego szuka. Mowa tutaj nie tylko o nawigacji w menu i footerze, ale o całościowym zaplanowaniu ścieżek użytkownika. Jak będziemy go prowadzić przez naszą stronę internetową? Jak umożliwimy mu dotarcie do miejsc, które mogą go interesować?
4. Projektowanie interakcji
Określanie sposobu, w jaki użytkownik będzie komunikować się z produktem. Projektowanie interakcji obejmuje tworzenie intuicyjnych elementów interfejsu, takich jak przyciski, pola tekstowe, suwaki, gesty, animacje i inne interaktywne elementy. Jest to element mocno powiązany z samym UI, z tą różnicą, że wszystkie te elementy interaktywne muszą być jak najbardziej użytkowe i intuicyjne. Projektując stronę internetową trzeba mieć na uwadze to jak duże powinny być elementy, gdzie powinny być ulokowane, jakie odstępy między elementami będą odpowiednie, jaka kolorystyka będzie sprawiać, że będą odpowiednio widoczne a jednocześnie nie będą odwracać uwagi od głównego zadania strony. Do tego wszystkiego trzeba brać pod uwagę aspekt wdrożenia tych interakcji. UX Designer bierze to wszystko pod uwagę 🙂
5. Responsywność i dostępność
Responsywaność to zapewnienie, że produkt jest dostosowany do różnych urządzeń i platform (np. komputery, smartfony, tablety). Zaprojektowanie odpowiednich ekranów pozwoli przygotować się na różne sytuacje, w których znajdzie się nasz użytkownik. Strony nie są responsywne same z siebie. To wszystko trzeba przygotować. Czasami projekt pozwoli na bezpośrednie przełożenie designu z PC na mobile, a czasami projekt mobilny będzie zupełnie nowym tworem. Dostępność z kolei skupia się na tym, czy projekt strony internetowej spełnia standardy, umożliwiające korzystanie z produktu osobom z niepełnosprawnościami. Kolorystyka, kontrasty, rozmiary, możliwość powiększania interfejsu, dostosowanie do odczytywania strony przez roboty
6. Testowanie użyteczności:
Ten etap można zrealizować jeszcze podczas projektowania udostępniając design różnym osobom, w celu sprawdzenia ich reakcji i zrozumienia projektu. W zależności od zaawansowania projektu ten etap może być bardzo długi, przy większych projektach jest wręcz wymagany – w końcu to, co wymyśli projektant, niekoniecznie musi zgadzać się z tym, co pomyślą użytkownicy. Przykład?


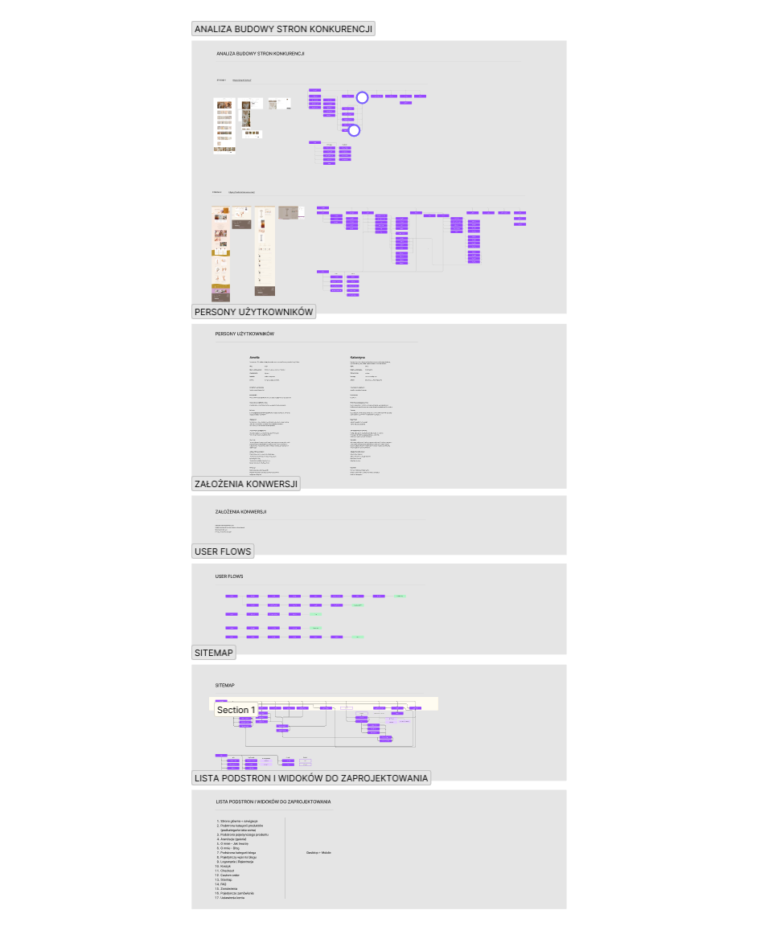
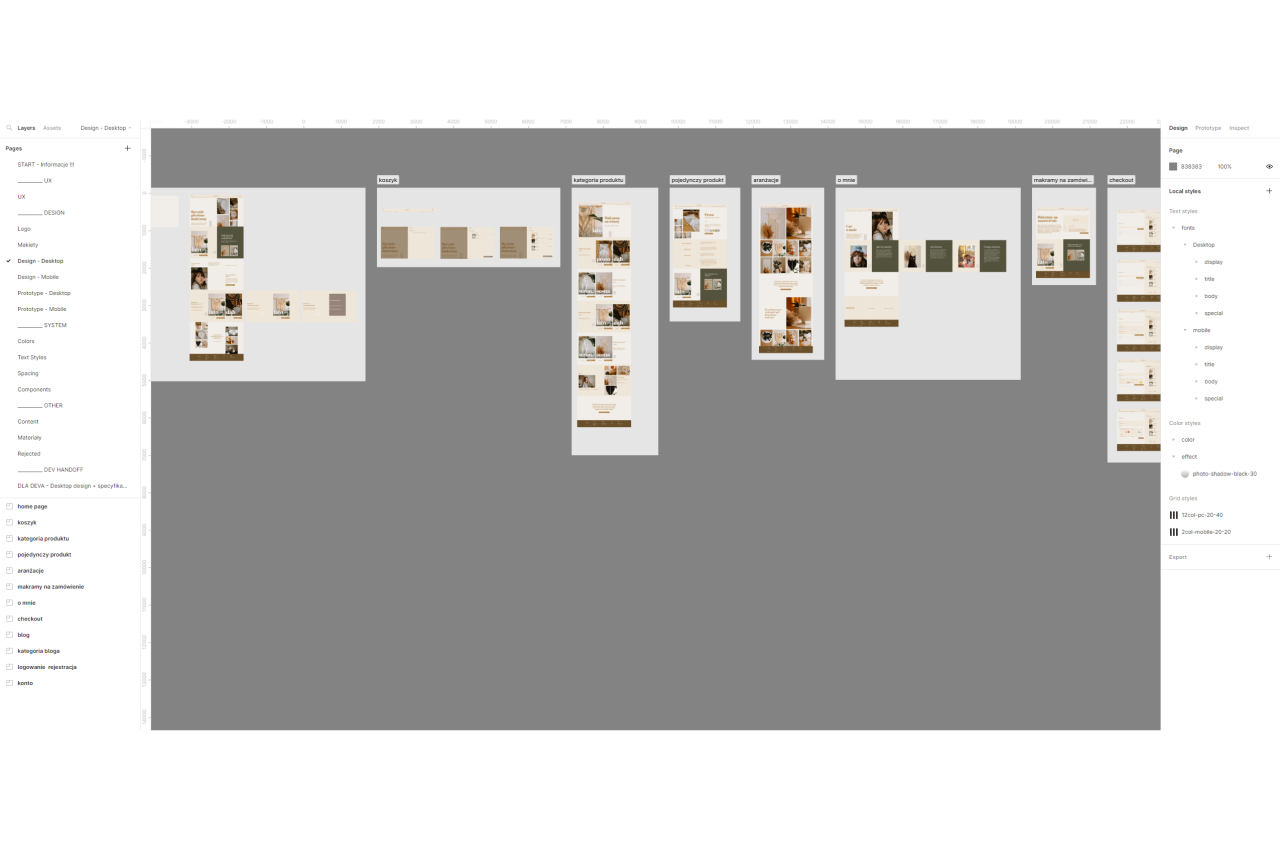
Przykładowy screen procesu UX jednego z moich ostatnich projektów.
UX w projektowaniu stron z punktu widzenia klienta
Klienci, którzy korzystają z usług projektowania stron internetowych, najprawdopodobniej nie znają różnic między UX a UI, nie wiedzą co w chodzi skład tych procesów i niekoniecznie chcą za coś takiego płacić. W konću chodzi przecież o design a nie o jakieś statystyki. Prawda? Otóż nie, i już nasza w tym rola, żeby klientowi przedstawić czym jest ten proces i co dzięki niemu zyska. Co może zobaczyć klient po etapie UX w projektowaniu? Na przykład analizę konkurencji, zaplanowaną site mapę, przykładowe ścieżki ruchu użytkowników na stronie oraz cele konwersji – czyli tego co właściwie chcemy osiągnąć na stronie internetowej.
UI co to? Tak, nie żartuję, kolejne słowo kluczowe. Czym jest UI i dlaczego go lubimy?
Jak już wspomniałem – UI to przede wszystkim projektowanie graficzne. To ta część kreatywna, której wyniki są najbardziej widoczne. Polega na dopasowywaniu layoutów, zdjęć, contentu i składaniu ich w jedną, atrakcyjną całość. Wynikiem tego procesu jest zestaw zaprojektowanych stron i widoków.

Co wchodzi w skład projektowania UI - czyli "UI co to?!"
Elementy UI, takie jak układ, typografia, kolory, ikony, przyciski i pola tekstowe, odgrywają kluczową rolę w estetyce interfejsu użytkownika i jego użyteczności. Układ to sposób, w jaki elementy interfejsu są rozmieszczone, zapewniając logiczny i intuicyjny porządek. Poprawnie zaprojektowany układ ułatwia użytkownikowi nawigację i szybkie znalezienie potrzebnych informacji. Typografia dotyczy wyboru czcionek i ich stylów, co ma istotne znaczenie dla czytelności treści i wywołuje określone emocje u użytkownika. Kolory są ważnym narzędziem, które może wpływać na nastroje użytkowników oraz wskazywać na hierarchię i interakcje w interfejsie. Ikony są używane do przedstawiania funkcji i odwoływania się do znanych wzorców, ułatwiając użytkownikom szybkie rozpoznanie i zrozumienie interfejsu. Przyciski i pola tekstowe są kluczowymi elementami interakcji, pozwalając użytkownikom na wykonywanie akcji i wprowadzanie informacji. Ich odpowiednie projektowanie zapewnia intuicyjne i efektywne korzystanie z interfejsu, co ma bezpośredni wpływ na doświadczenie użytkownika i osiągane cele.
UX a UI - dlaczego muszą się uzupełniać?
Dobry UX i UI mają ogromny wpływ na wyniki biznesowe, ponieważ są kluczowymi czynnikami decydującymi o sukcesie produktów i usług. Zadowoleni użytkownicy są bardziej skłonni do zakupów i częściej wracają, co prowadzi do zwiększenia sprzedaży i wzrostu przychodów. Ponadto, pozytywne doświadczenia użytkownika skutkują większą lojalnością klientów, co z kolei prowadzi do zwiększenia retencji i długoterminowych relacji biznesowych. Dobre projekty UX i atrakcyjne UI pomagają firmom wyróżnić się, tworząc pozytywne wrażenia u użytkowników i budując zaufanie. Dzięki temu zwiększa się sprzedaż, retencja klientów i poprawia się reputacja marki, co przekłada się na sukces i przewagę konkurencyjną na rynku. Więcej o tym jak jeszcze zwiększać sprzedaż i pozyskiwać nowych klientów możesz przeczytać w poście Jak reklamować firmę w Internecie.
W tym wpisie:
Sprawdź też
Sprawdź też
Jak stworzyć stronę internetową?
Jak stworzyć stronę internetową? Nie jest to poradnik kodowania, raczej przedstawienie podstawowych zasad i możliwości
Jak reklamować firmę w Internecie?
Jak reklamować firmę w Internecie? Jakie są najpopularniejsze metody i do czego możesz dążyć?

